It just so happens that nearly all problems at the time were about spry menus. If you're like me, you are used to making changes to your site, and changing your mind over the change, and hitting ctrl Z or the equivalent, to undo your last change. Set this setting to auto will make bring the menu item widths different sizes depending on the length of text. Leave a Reply Cancel reply You must be logged in to post a comment. November 30, at 6: 
| Uploader: | Tadal |
| Date Added: | 19 June 2005 |
| File Size: | 60.26 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 27987 |
| Price: | Free* [*Free Regsitration Required] |
One question I have is about mobile displays of spry.
Setting the height of the menu item. I add the rule, text-aligh center to the ul. Now, many people ask about making the menu colours transpatent. This site uses Akismet to reduce spam. One day, the penny just dropped for me, and with the help of others, such as Abraham and Fernando here on the Dreamweaver forum, i have learnt massive amounts And you wanna know how i worked it out. There are many ways to create and apply styles, and until you understand the style sheets that come with the drop-down menus in Dreamweaver, it hard to know where to make adjustments to the styles that control the color, size, and other attributes.
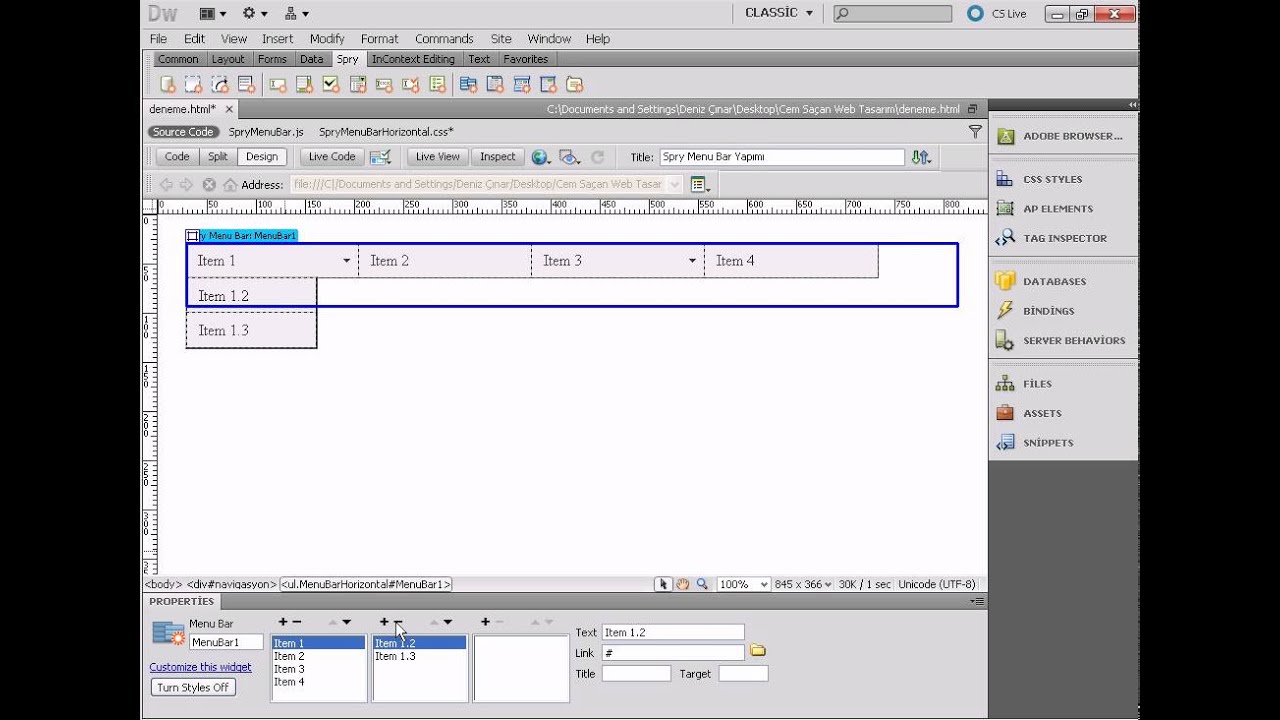
Finally we have created the spry menu bar using the Dreamweaver. Rename the submenu items with your own submenu names using the similar method which you have done for the main menu. Highlight the first item in the CSS, which is ul.
Insert a Spry Drop-Down Menu The first step is to create or open a page with a drop-down menu that created using Spry. This Spry Menu Bar has default rollover color option.
Spry Menu Explained : Adobe Dreamweaver Tutorial
If your own dialog box does not bear the above name, it means that you did not double click the correct rule. What am I missing here? Hi Steve, If I understand your question, I think you have it backwards.

Create Horizontal or Vertical Mneu As you insert a Spry Menu Bar, you have the option to create a menu that displays horizontally across your page with submenu options that drop down below the menu bar, or a vertical menu bar with submenu options that open to the right of the main menu items. To edit menu and submenu items, click the blue Spry Menu Bar tab at the top-left of the menu in the workspace to select it and then use the settings in the Property inspector.
If you learn this properly, you will stand the chance to make some income for yourself. So we need a padding top and bottom to equal 18px.
Spry Menu Explained
Hi, i was wondering do you know how to make the submenus not to go down, so when you hover on a menu the submenus display going up?? To rectify this, add the following code into the SpryMenuBarHorizontal. February 11, at Editable regions can be changed on any page, but not globally updated. Under "All Rules" from this panel, scroll down and find this "ul.
How to keep or move your horizontal spry menu bar to the center or centre of your webpage.
Change Rollover Colors The trick to changing the colors of the drop-down menu items is that in CSS, these colors are assigned to the link styles, which have multiple states. For example, you can add a third-level menu item by selecting a submenu item and then clicking the plus sign above the third menu field.

July 12, at 9: You have to define that you are moving by px, if indeed that's what you are working with, so don't forget to include the px after a whole number. MenuBarHorizontal ul and ul.
I have had to go into each one separately to add pages to the menu.
How to keep or move your horizontal spry menu bar to the center or centre of your webpage.
May 5, at 9: The way we do this is You can also use the browse button hint: For the benefit of those who just arrived at this page and did not know how to create a website using dreamweaver cs5, you may consider starting from the initial stage, that is, click this link "How to design or build a website, From Scratch to Finish" first chapter to start from the first chapter.
Now to understand a little better what this rule is, and indeed what we are doing with CSS, look at the code. Now, from this dialog box, Click on this word "Box" under "Catergory" Tab from the left hand side of that dialog box, then, look at the right-hand side of the dialog box and click into the box infront of "Height" and type "0" without the quotation mark.

Комментариев нет:
Отправить комментарий